Photoshop is a powerful tool for creating Vaporwave art. It allows artists to manipulate and distort images in a way that mimics the glitchy, distorted visuals of the Vaporwave aesthetic. Some of the most common techniques used in Vaporwave Photoshop include pixelation, blurring, and color grading. These techniques can be used to create a range of effects, from subtle distortions to trippy, psychedelic imagery.
Benefits of using Vaporwave Photoshop Feature:
Vaporwave Photoshop has become an increasingly popular trend in graphic design. It is a style that is heavily influenced by the aesthetics of the 80s and 90s, with a focus on bright colors, geometric shapes, and retro typography. This style has been used in everything from album covers to clothing designs, and has even made its way into mainstream advertising.
1. Creating a Unique and Memorable Design

One of the primary benefits of using Vaporwave Photoshop is the ability to create unique and memorable designs. The combination of bright colors, geometric shapes, and retro typography makes for a style that stands out from the crowd. Whether you are designing a poster for a music event, a t-shirt for a clothing brand, or a social media post for your business, or want to know how to make vaporwave photoshop, using Vaporwave-Photoshop can help you create a design that is eye-catching and memorable.
2. Appealing to a Nostalgic Audience
Another benefit of using Vaporwave Photoshop is the ability to appeal to a nostalgic audience. Many people who grew up in the 80s and 90s have a fondness for the aesthetics of that era. By incorporating Vaporwave elements into your designs, you can tap into that nostalgia and create a connection with your audience. This can be especially effective for brands targeting millennials and Gen Xers.
3. Easy to Create and Edit

Despite its complex appearance, Vaporwave Photoshop is actually quite easy to create and edit. The use of simple shapes and gradients means that even novice designers can create impressive designs.
Additionally, because the style is so popular, there are many tutorials and resources available online to help you get started. Whether you are a professional graphic designer or just starting out, Vaporwave Photoshop can be a great way to add a unique style to your work.
4. Versatility in Application
One of the most significant benefits of using Vaporwave Photoshop is its versatility in application. The style can be used in a wide range of design projects, from album covers and clothing designs to social media posts and advertising campaigns. This versatility means that you can incorporate Vaporwave elements into many different types of designs, making it a valuable tool in your graphic design toolbox.
How to use the Vaporwave Photoshop Feature
Vaporwave Photoshop is a popular feature in Adobe Photoshop that has been gaining traction among designers and enthusiasts. It is a postmodern art style that originated in the early 2010s and is characterized by its nostalgic and dreamy aesthetic.
Step 1: Choosing the right image
The first step to creating a Vaporwave-inspired image is to choose the right image. The image should have a retro, nostalgic feel to it, and should be high-quality to ensure that the final product looks professional. You can choose an image that you have taken yourself, or you can search for an image online that fits the aesthetic you are going for.
Step 2: Adjusting the colors
Once you have chosen your image, it’s time to adjust the colors to achieve the Vaporwave look. Start by going to the Adjustments panel and selecting “Hue/Saturation.” Adjust the Hue slider to give the image a pink or purple tint. Then, increase the Saturation and Lightness sliders to create a bright, dreamy look. You can also experiment with different color schemes to create a unique look.
Step 3: Adding Vaporwave elements
To complete the Vaporwave look, you can add various elements to your image. These elements can include Japanese characters, neon lights, and glitchy effects. You can search for these elements online or create them yourself using Photoshop.
To add Japanese characters, go to the Type tool and select a font that fits the Vaporwave aesthetic. Then, type in the characters you want and adjust the size and position to fit your image.
To create neon lights, start by selecting the Brush tool and choosing a neon color. Then, draw the shape of the neon light and add a glow effect to make it stand out.
To create glitchy effects, you can use the Glitch filter in Photoshop. This filter adds distortion and noise to your image, giving it a retro look.
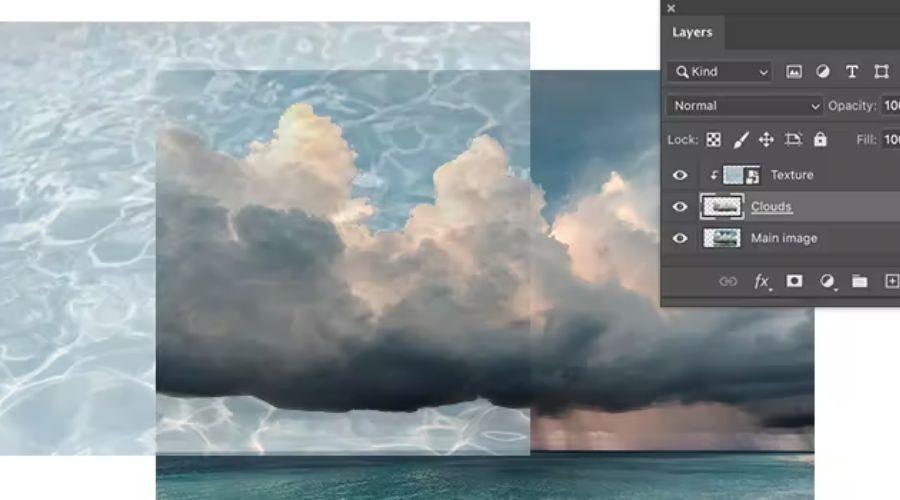
Step 4: Adding textures and overlays

To add more depth and complexity to your image, you can add textures and overlays. These can include abstract patterns, vintage film textures, and geometric shapes. You can find these textures and overlays online or create them yourself using Photoshop.
To add a texture, go to the Layers panel and select “New Layer.” Then, go to the Filter menu and select “Texture.” Choose a texture that fits your image and adjust the opacity to make it blend in with the background.
To add an overlay, go to the Layers panel and select “New Layer.” Then, go to the Layer menu and select “Overlay.” Choose an overlay that fits your image and adjust the opacity to make it blend in with the background.
Step 5: Saving and sharing your Vaporwave Photoshop creation
Once you have finished creating your Vaporwave-inspired image, it’s time to save and share it. Go to the File menu and select “Save As” to save your image in a high-quality format. You can then share your image on social media or use it in your design projects.
Conclusion
In conclusion, Vaporwave Photoshop is a digital art movement that combines retro and Japanese imagery with Photoshop techniques to create a dreamy, surreal atmosphere. It is characterized by its use of glitch art, retro-futuristic imagery, and pastel color palettes. Vaporwave Photoshop has become an important part of the Vaporwave art and music scenes and has inspired a generation of digital artists to experiment with new forms of expression. For more information, visit Savewithnerds.













