In today’s world, having an online presence is crucial for any business or individual looking to establish themselves on the internet. A website can serve as a platform for showcasing one’s work, sharing information, or promoting products and services. However, designing a website from scratch can be a daunting task, especially for those who lack coding skills. This is where website templates in Photoshop come into play.
Website templates in Photoshop are predesigned files that contain the layout, design, and visual elements of a website. These website templates for Photoshop are created in Adobe Photoshop, a popular graphics editing software that allows designers to create high-quality graphics and designs for various digital media, including websites. Website templates in Photoshop can be used by anyone, regardless of their skill level, to create a professional-looking website quickly and easily.
Benefits of using Website templates in Photoshop

Website templates in Photoshop are a valuable tool for designers and developers looking to create high-quality websites quickly and efficiently. These pre-designed website templates are readily available, easy to use, and can be customized to meet specific requirements, making them an ideal solution for individuals or businesses with limited time or budget.
1. Ease of Use
Website templates in Photoshop are designed to be user-friendly, and the software is easy to navigate. This means that even novice designers can quickly create a professional-looking website without the need for extensive coding skills. The templates come with pre-built layouts, color schemes, and design elements, allowing designers to focus on customizing the website to meet their specific requirements.
2. Time and Cost Efficiency
Using website templates in Photoshop saves both time and money. By using pre-designed templates, designers can quickly create a website without having to start from scratch. This can be especially beneficial for individuals or small businesses with limited time and budget. Instead of investing in hiring a web developer or spending months learning how to code, website templates in Photoshop can provide a quick and cost-effective solution.
3. Customizability
One of the main benefits of using website templates in Photoshop is the ability to customize them to meet specific requirements. Templates come with pre-designed layouts, but designers can modify them to match their branding or create a unique look and feel. This level of customizability means that each website created using a template can be unique, even if the base design is the same.
4. Consistency
Using website templates in Photoshop also provides consistency in design. Templates come with pre-built design elements, such as fonts, color schemes, and layout, ensuring that each page on the website looks consistent. Consistency in design is essential for creating a professional-looking website and improving the user experience.
5. SEO-friendly
Website templates in Photoshop are SEO-friendly, which means they are designed to meet the requirements of search engines. This can include things like clean code, fast loading times, and mobile responsiveness, all of which are essential for improving search engine rankings. Using website templates in Photoshop can help businesses improve their search engine rankings and drive more traffic to their website.
How to Use Website Templates in Photoshop

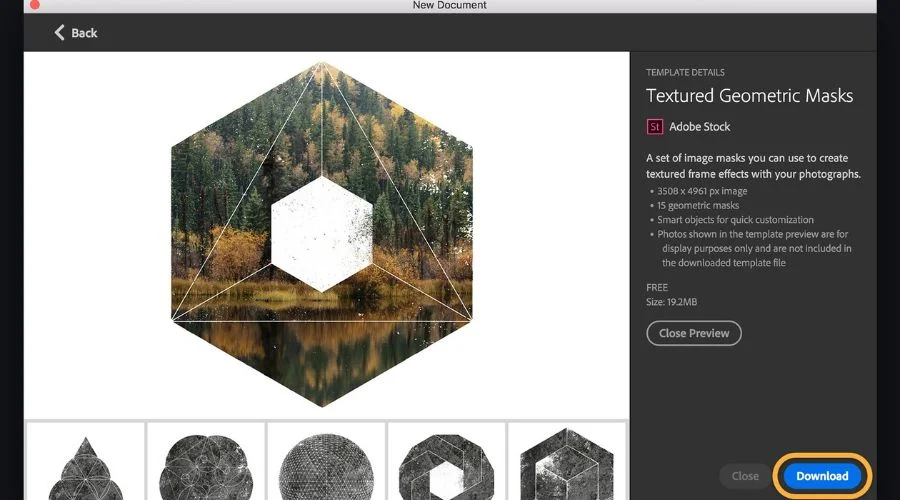
1. Choose a Template
The first step in using website templates in Photoshop is to choose a template that suits your needs. There are many websites that offer free and paid website templates in Photoshop, including TemplateMonster, ThemeForest, and Creative Market. When selecting a template, consider the purpose of your website, the audience you are targeting, and the type of content you will be sharing.
2. Modify the Design Elements
After selecting a template, the next step is to modify the design elements to match your brand identity. This includes modifying the color scheme, typography, and graphics. Adobe Photoshop offers a range of tools that can be used to modify these elements, including the color picker, text tool, and shape tool.
3. Add Your Content
The final step in using website templates in Photoshop is to add your content to the template. This includes adding text, images, videos, and other media. Adobe Photoshop allows designers to create and edit images, which can be a great way to add unique and eye-catching visuals to the website.
Conclusion
In conclusion, Website templates in Photoshop are a great option for businesses and individuals who want to create a professional-looking website quickly and easily. They offer many benefits, including time-saving, consistent design, and customizability. By following the steps outlined in this essay, designers can effectively use website templates in Photoshop to create a unique and engaging website that reflects their brand identity. For more information, visit Savewithnerds.
FAQ’s